Entwürfe erstellen
Vorentwürfe und Prototypen erarbeiten und abstimmen
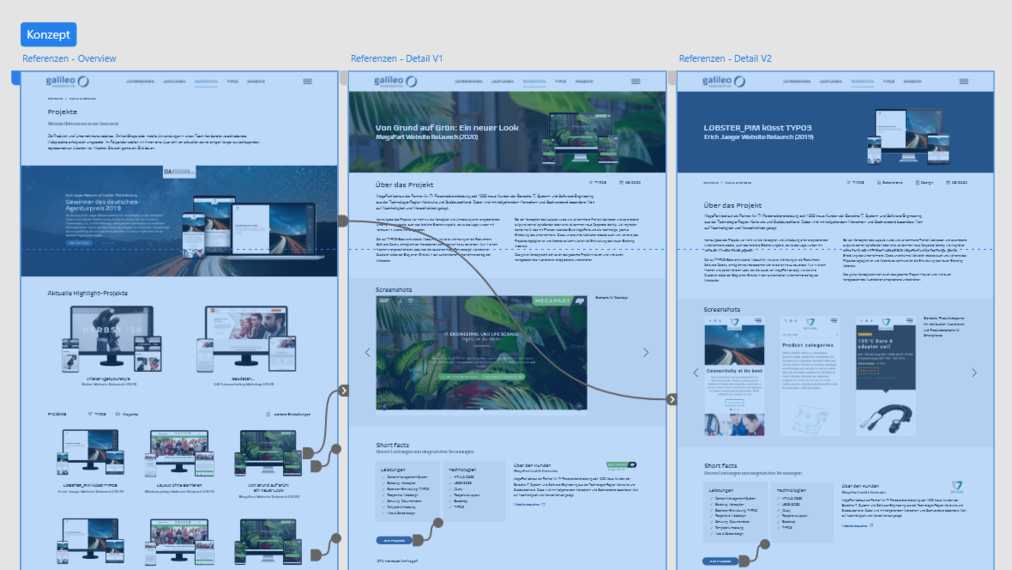
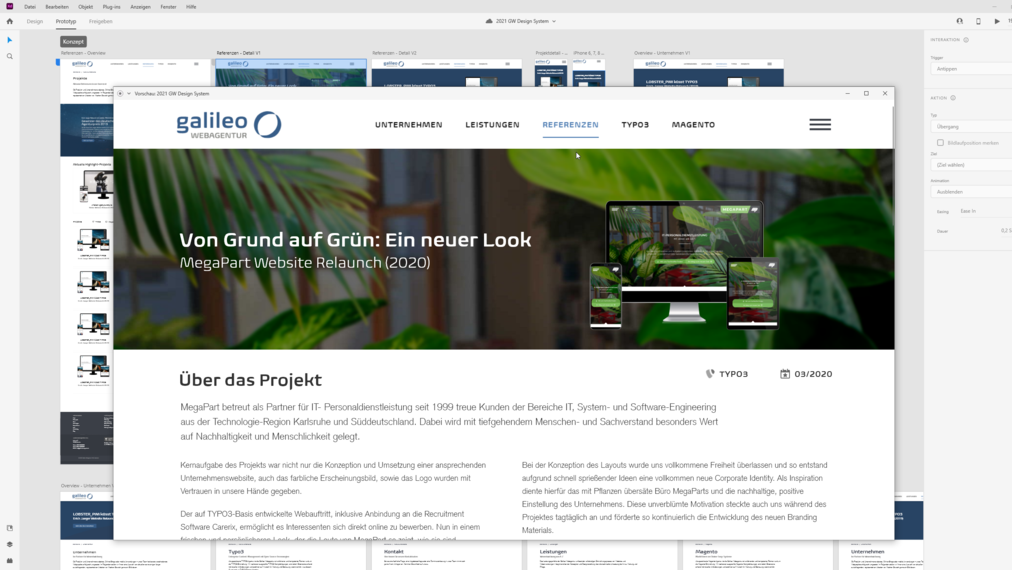
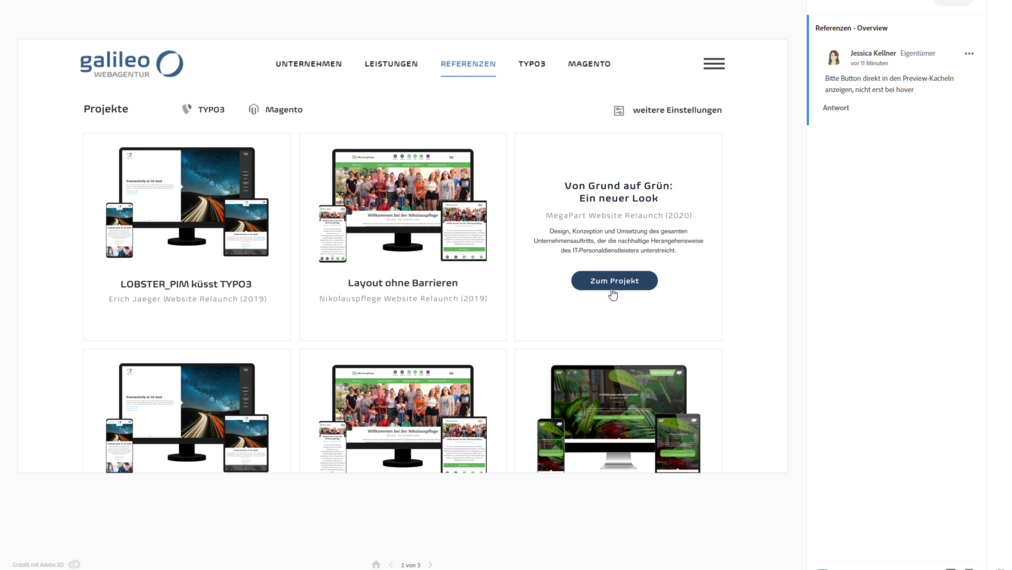
Die Entwicklung von Designkonzepten erfolgt in einem iterativen Prozess, der einen fortlaufenden Austausch mit dem Auftraggeber einschließt. Unser Team erarbeitet und veranschaulicht Ideen und Konzepte mit Hilfe von professionellen Grafik- und Layoutprogrammen, beispielsweise mit Adobe XD, das interaktive Prototypen und deren unkomplizierten, webbasierten Austausch ermöglicht.
Die im ersten Schritt erstellten Vorentwürfe berücksichtigen neben individuellen Vorgaben und Anforderungen beispielsweise die Corporate Identity sowie bereits vorhandenes Bild- und Werbematerial. In der Regel werden ein bis zwei eigenständige grafische Ansätze, die Muster für die wichtigsten Komponenten und Seitenlayouts enthalten, vorgestellt. Nach Auswahl eines Vorentwurfs wird dieser – meist in mehreren Reviews – bis hin zur Abnahme verfeinert.
Entwurf
Konzept
Designvorlage ausarbeiten
UI-Komponenten und Styleguide im Detail ausarbeiten
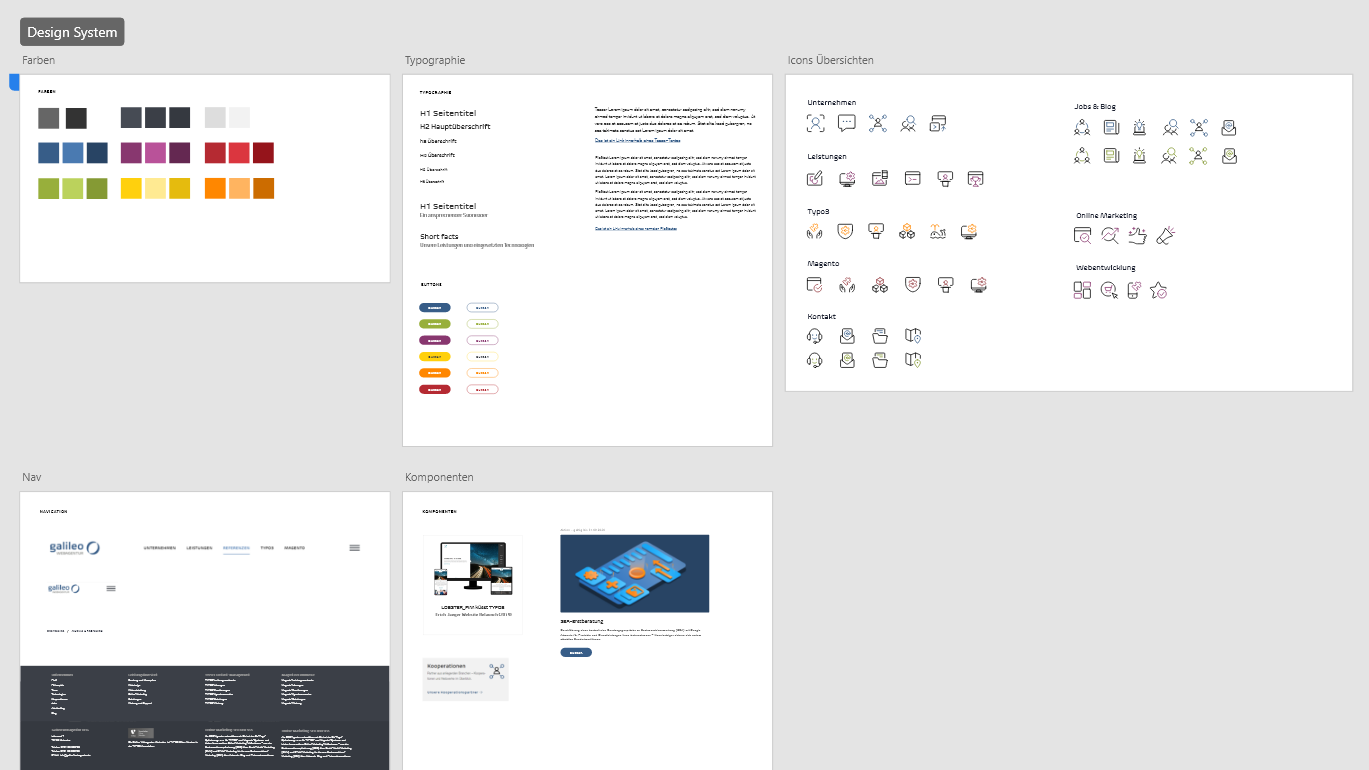
Der ausgewählte Vorentwurf wird in Form einer Designvorlage verfeinert. Diese umfasst detailliert herausgearbeitete grafische Vorlagen bzw. XD-Prototypen in bester Qualität für repräsentative Seiten und Layouts (z. B. Startseite, Textseite, Produktseite) sowie einen Styleguide, der formlos u.a. Farbschemata, Schriftarten, Textformate, Spaltenkonzept sowie wichtige Abmessungen dokumentiert.
In Anlehnung an Atomic-Design-Prinzipien werden zudem die verschiedenen UI-Komponenten, die in den Vorlagen Verwendung finden, ausgearbeitet. UI-Komponenten werden dabei nach deren Komplexität eingeordnet:
- Gering (Atome) z.B. Überschriften, Textformate, Buttons, Links, Bilder
- Mittel (Moleküle) z.B. Grids, Panels, Boxen, Navigationselemente
- Hoch (Organismen) z.B. Akkordeons, Bildergalerien, News-Listen
Auf Wunsch kann die Designvorlage durch einen so genannten "Living Styleguide" ergänzt werden, der je nach vereinbarten Umfang sämtliche UI-Komponenten und ggf. Templates in einer webbasierten Oberfläche dokumentiert und veranschaulicht.
Nach Abnahme wird die Vorlage für die Erstellung von HTML-Templates aufbereitet und dem Auftraggeber digital übergeben (i.d.R. Adobe XD-Dateien).
Frontend umsetzen
HTML- und CSS-Templates realisieren und einbinden
Im finalen Schritt wird das Frontend der Website oder Webanwendung in Form von HTML- und CSS-Templates umgesetzt und in das gegebenenfalls verwendete Content-Management- oder Shop-System eingebunden (i. d. R. TYPO3 bzw. Magento).
Die Umsetzung erfolgt dabei idealerweise unter Einbeziehung der tatsächlichen Inhalte und wird in einer Staging-Instanz der Website bzw. Anwendung (Testserver) veranschaulicht.
Beginnend mit dem erstem Prototyping bis hin zur vollständigen Umsetzung des responsiven Layouts und seiner Komponenten kann somit der gesamte Prozess eingesehen und begleitet werden. UI-Komponenten und Seitenlayouts werden zudem in einem Demo-Bereich für Anwender dokumentiert und veranschaulicht.
Bei der Umsetzung legt unser Team Wert auf die Berücksichtigung der aktuellen W3C-Standards, eine zeitgemäße Usability sowie eine möglichst barrierefreie Gestaltung des Frontends. Selbstverständlich werden auch die eingesetzten Grafiken für die Verwendung im Internet optimiert und in verschiedenen Auflösungen (responsive Images) ausgeliefert.