Responsives Layout-Konzept
Wie wir Ihre Webanwendung für verschieden Endgeräte optimieren
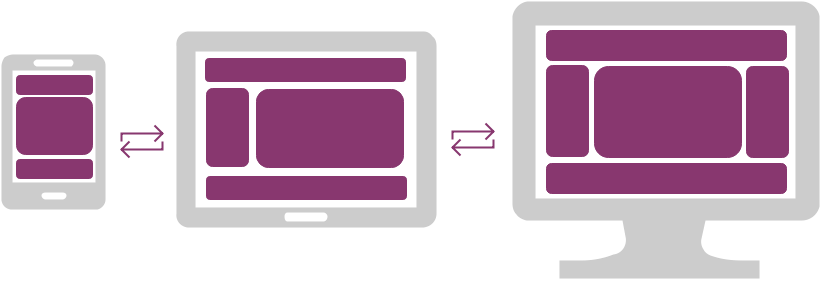
Die Umsetzung von responsiven Websites erfordert eine andere Herangehensweise als dies bisher im Webdesign üblich war. Bei der Entwicklung des Layouts bzw. der Designvorlagen ist es nun nicht mehr möglich, von einer einheitlichen Geräteklasse und Bildschirmgröße auszugehen (i.d.R. Desktop). Stattdessen muss das Konzept von Anfang an darauf ausgelegt werden, sich den verschiedenen Endgeräten bzw. Viewports (siehe unten) anzupassen. Neben grundlegenden Bestandteilen der Website, wie z.B. der Navigationsleisten, gilt dies insbesondere für die Inhalte der Website, die z.B. für Mobilgeräte linearisiert oder gänzlich anders organisiert werden müssen.

Daher entwickelt unser Team individuelle Layout-Konzepte, die Lösungen für spezifische Inhalte des Auftraggebers (z.B. komplexe Tabellen, Spaltenanordnungen oder Listen) beinhalten. Hierbei wird in der Regel nach dem so genannten „Mobile First“-Prinzip gearbeitet, d.h. Anordnung und Umfang der Inhalte werden von einem Mobil-Ansatz ausgehend für größere Viewports umorganisiert und gegebenenfalls erweitert.
Endgeräte und Viewports
Responsive Websites werden in der Regel für mehrere Viewports optimiert. Ein Viewport entspricht dabei gemeinsamen Eigenschaften einer Geräteklasse, z.B. von Tablets oder Smartphones, und fasst Layout- bzw. Verhaltensanpassungen für diese zusammen. Folgend finden Sie eine exemplarische Einteilung, die bei unseren Projekten vergleichbar zum tragen kommt:
Phone Small
- Zielgruppe: Einfache Smartphones
- Bildbreite: bis 480 Pixel
Phone
- Zielgruppe: Aktuelle Smartphones
- Bildbreite ~ 480 bis 768 Pixel
Tablet
- Zielgruppe: Tablets, Phablets
- Bildschirmbreite: ~ 768 bis 1024 Pixel
Desktop Small
- Zielgruppe: Niedrigauflösende Desktop-Bildschirme
- Bildschirmbreite: ~ 1024 bis 1200 Pixel
Desktop Large
- Zielgruppe: Hochauflösende Desktop-Bildschirme
- Bildschirmbreite: ~ 1200 bis 1920 Pixel
Desktop extra Large (UHD)
- Zielgruppe: Sehr hochauflösende Desktop-Bildschirme
- Bildschirmbreite: ab 1921 Pixel
Die obige Einteilung ist als exemplarisch anzusehen und kann auf Wunsch, z. B. zur Optimierung bestimmter Endgeräte wie iPhone oder iPad, verfeinert und erweitert werden. Die genannte Bildschirmbreite bezieht sich dabei auf die vom jeweiligen Endgerät übermittelte "device-width", die insbesondere bei hochauflösenden Smartphones meist deutlich niedriger liegt als die tatsächliche Auflösung des Endgeräts (z. B. Full HD).
Standards im responsive Webdesign
Auf welcher Basis und für welche Browser wir Ihr Design umsetzen
Die technische Umsetzung von responsiven Layouts erfolgt mit Hilfe aktueller Webstandards. Zu nennen sind hier insbesondere CSS3 Media Queries, welche es ermöglichen, Art und Eigenschaften des betrachtenden Gerätes abzufragen und somit das Layout auf die jeweiligen Anforderungen hin anzupassen. Daneben setzt die Galileo Webagentur mit Twitter Bootstrap auf ein innovatives Framework, das auf diesen Standards aufbaut und grundlegende Frontend-Komponenten, wie z. B. ein responsives Spaltenlayout (Grid), zur Verfügung stellt.
- HTML5: HTML-Grundgerüst, Dokumentstruktur, Semantik
- CSS3: Layout / Formatierung, Media Queries
- Twitter Bootstrap: Grid, Resets, Utilities etc.
- jQuery: JavaScript-Bibliothek
- TYPO3 / Picturefill: Responsive Images
Browserunterstützung
Responsive Webdesign und die zugrunde liegenden Techniken basieren auf Webstandards wie CSS3, die von aktuellen Browsern unterstützt werden. Die folgend genannten Browser bieten diesbezüglich eine ausreichende Implementierung und werden üblicherweise in die Qualitätssicherung unserer Projekte miteinbezogen:
- Microsoft Edge, Firefox, Opera, Safari, Chrome jeweils in aktueller und Vor-Version
- Mobilversionen der genannten Browser jeweils in aktueller Version
Der technische Ansatz des Responsive Webdesign bedingt, dass ältere Browsergenerationen, insbesondere des Microsoft Internet Explorers, nicht oder nur eingeschränkt zur Darstellung responsiver Websites geeignet sind. Auf Wunsch sind jedoch individuelle Optimierungen möglich, die grundlegende Funktionen und Zugänglichkeit auch für diese Browser herstellen.
